
اداة
المشاركة في المواقع الاجتماعيه بشكل جديد لمدونات بلوجر ويمكن تركيبها
ايضا على مدونات ووردبرس ولكني ساشرح فقط تركيبها على مدونات بلوجر ,
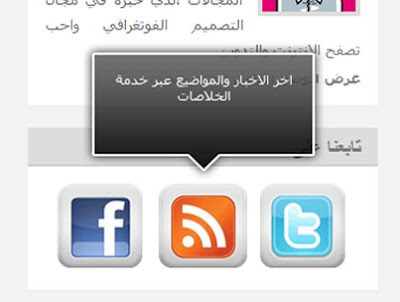
الاداه كما ترى في الصوره اعلاه تحتوي على ثلاثة ازرار الاول لتويتر
والثاني للخلاصات والثالث للفيسبوك وعند الاشاره تظهر اداة التلميح محتويه
على بعض المعلومات ولاضافة هذه الاداه الى مدونات بلوجر اتبع الخطوات
التاليه.
اولا اذهب الى لوحة التحكم في مدونتك ثم انتقل الى تصميم ومنها الى عناصر الصفحة ثم اختر اضافة اداة كما في الصوره التاليه :
بعد الضغط على " اضافة اداة " ستظهر لك نافذة تحتوي على جميع الادوات اختر منها اداة HTML/java script كما في الصوره التاليه :
بعد اختيار الاداه سوف تظهر لك النافذه التاليه :
في
خانة العنوان اكتب العنوان الذي تريده مثلا " تابعنا على " او ماشابه ذلك ,
اما خانة المحتوى فقم بنسخ الكود التالي والصقه داخله :
<script src="http://cdn.jquerytools.org/1.2.4/full/jquery.tools.min.js"></script>
<script>
$(document).ready (function() {
$("#social2 img[title]").tooltip({offset: [6, 2],tip:'.add',effect:'slide'})
.dynamic({ bottom: { direction: 'down', bounce: true } });
});
</script>
<style>
.tooltip {
display:none;
background:transparent url(http://flowplayer.org/tools/img/tooltip/black_arrow.png);
font-size:12px;text-align:center;
height:70px;
width:160px;
padding:25px;
color:#fff;
}
.tooltip.bottom {
background:url(http://flowplayer.org/tools/img/tooltip/black_arrow_bottom.png);
padding-top:40px;
height:55px;
}
.tooltip.bottom {
background:url(http://flowplayer.org/tools/img/tooltip/black_arrow_bottom.png);
}
#social2 img
{
width:83px;
height:74px;
}
</style>
<div id="social2" align="center">
<a href="twitter.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgh15oWMaYaeeenZ7x7oC1AEXAyH7HY__U_PEd76jX5BOU3cGrm6Ovm2NwAlNdHYUFtoE1b0PmruNo2XwK6Ue0hbKMcBtxpcIU_XOTHej3w_yrx4Nfmzp6dFqbW3DPwEAWB6nkaggBQoZs/" title=" تابعني على تويتر واحصل على اخر التحديثات" /></a>
<a href="rss.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijF0iHv9Kf3NAFpagLJ_Y_ITgS-GJZIma6ZxR5Lr6KEGyivKiE2-PAUc70GGF6XFhUOuOBGiWZweckI0GWjItk9BZv8NyZv2PvCoFgg3-BlkkLpBDN5rGzT2yPIfwpeVyIuBq6YwrC8SE/" title="اخر الاخبار والمواضيع عبر خدمة الخلاصات" /></a>
<a href="facebook.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBpBby-zGmDbhvdBkozGTZ4TICnVgBU9qJzVMkeFQ1cn5xVbBkMEi-kgrvEY9c_121Z-TmBgxeZJ6wlgoyNezPC17OQDIfG7EScqnybj7iPPpn0y9uPSvFjsACJvIKPDliOTKAYB8whOA/" title=" كن معجبا بصفحتنا على الفيس بوك واطلع على اخر التحديثات" /></a>
</div>
في الكود اعلاه قم بتغيير المؤشر عليه
باللون المدادي برابط صفحتك على الفيس بوك والمؤشر عليه باللون البحري (
سماوي فاتح ) قم بتغييره برابط تويتر الخاص بك اما المؤشر عليه باللون
البرتقالي فقم بتغييره برابط الخلاصات الخاص بمدونتك , اما الارقام الملونه
باللون الاحمر فهي الخاصة بعرض الصور ( شعارات تويتر وفيس بوك وrss)
والارقام باللون الاخضر خاصة بارتفاع الصور .
اما العبارات الظاهره باللغه العربيه
فهي العبارات التي ستظهر داخل اداة التلميح ( الفقاعة ذو الخلفيه السوداء )
يمكنك تغييرها كيفما تشاء .
وعند الانتهاء من كتابة الكود السابق داخل الاداة في خانة " المحتوى " اضغط على زر " حفظ " وستجد الاداة على مدونتك ,,,,,,



0 التعليقات:
إرسال تعليق