شرح اضافه تعليقات الفيس بوك الى جانب التعليقات , الطريقه الصحيحه لاضافه التعليقات الى جانب تعليقات الفيس بوك , اقوى اضافه للمدونه , اقوى وافضل اضافه لاضافه تعليقات الفيس الى جانب التعليقات , الطريقه الصحيحه لاضافه تعليقات الفيس بوك الى جانب , اضافه تعليقات الفيس بوك والتعليقات جنبا الى جنب , قوالب بلوجر , طريقه اضافه تعليقات الفيس والتعليقات متجانبين , اضافه تعليقات الفيس وبلوجر جنبا الى جنب
السلام
عليكم في هذا الشرح سنتعرف على طريقة إضافة تعليقات الفيسبوك إلى جانب
تعليقات بلوجر أي انك ستتيح للزائر اختيار طريقة التعليق بشكل أنيق جدا.
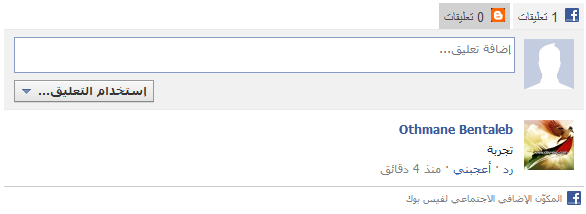
صورة بعد تطبيق الشرح :
شرح التركيب :
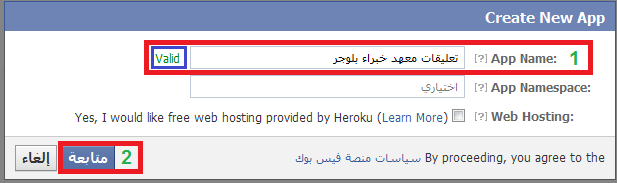
اذهب إلى صفحة مطوري الفيسبوك الخاصة بالتطبيقات وأنشئ تطبيقا بأي اسم تريده (أنا اخترت تعليقات معهد خبراء بلوجر) ثم اضغط متابعة :

أدخل كود التحقق الأمني واضغط تقديم
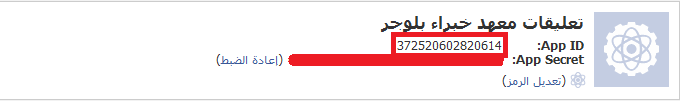
الآن قم بنسخ معرف التطبيق (App ID) الموضح في الصورة أسفله :

وبهذا تكون قد حصلت على معرف حسابك احفظه في مفكرة
من تحرير HTML قم بتوسيع قوالب عناصر واجهة المستخدم وابحث عن :
كود PHP:
<div class='comments' id='comments'>
كود:
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='أضف تعليقك عن طريق الفيسبوك'> <img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/> <fb:comments-count expr:href='data:post.url'/> تعليقات </div> <div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='أضف تعليقك عن طريق بلوجر'> <img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> تعليقات </div><div class='clear'/> </div> <div class='comments-page' id='fb-comments-page'> <b:if cond='data:blog.pageType == "item"'> <div id='fb-root'/> <fb:comments expr:href='data:post.url' num_posts='2' width='580'/> </b:if> </div> <div class='comments comments-page' id='blogger-comments-page'>
كود PHP:
<script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='معرف الحساب' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}</script>
كود PHP:
.comments-page { background-color: #f2f2f2;}
#blogger-comments-page { padding: 0px 5px; display: none;}.comments-tab { float: right; padding: 5px; margin-left: 3px; cursor: pointer; background-color: #f2f2f2;}.comments-tab-icon { height: 14px; width: auto; margin-left: 3px;}
.comments-tab:hover { background-color: #eeeeee;}.inactive-select-tab { background-color: #d1d1d1;}
كود PHP:
xmlns:fb='http://www.facebook.com/2008/fbml'
ليصبح الكود هكذا :
كود PHP:
<html xmlns:fb='http://www.facebook.com/2008/fbml'
الآن ابحث عن وأضف <body> بعده مباشرة الكود التالي مع تغيير معرف التطبيق :
كود PHP:
<div id='fb-root'/>
<script>window.fbAsyncInit = function() {
FB.init({xfbml: true, appId: معرف التطبيق });
};
(function() {
var e = document.createElement('script'); e.async = true;e.src = document.location.protocol +
'//connect.facebook.net/ar_AR/all.js'
document.getElementById('fb-root').appendChild(e);
}());</script>

0 التعليقات:
إرسال تعليق